Hướng dẫn tối ưu, thay đổi kích thước hình ảnh bằng Photoshop (Phần 1)
Tối ưu hóa hình ảnh, thay đổi lại kích thước là điều quan trọng khi chúng ta viết bài trên website, điều này làm tối ưu hóa tốc độ tải trang website, làm cho website với các hình ảnh được đồng bộ cùng kích thước, tăng tinh thẩm mỹ website.
Hôm nay Thiết kế website chuyên nghiệp Cường Thịnh gửi tới anh chị bài hướng dẫn làm sao để tối ưu hóa hình ảnh làm giảm dung lượng hình ảnh với dung lượng thấp nhất có thể, đồng thời hình ảnh hiển thị không quá mờ và xấu với photoshop
Chúng ta vào luôn vấn đề nhé
Bước 1:Tạo File hình ảnh với kích thước tùy chỉnh
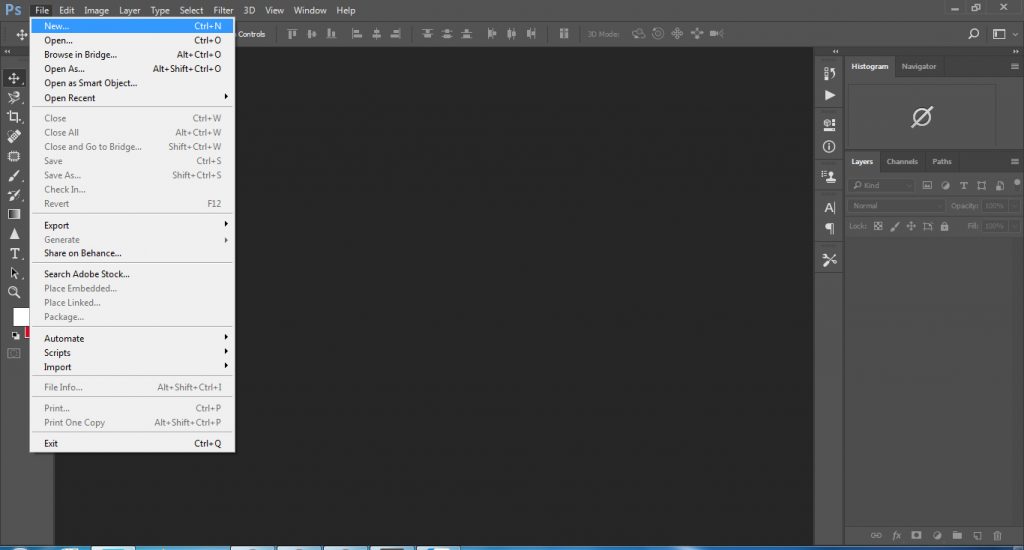
Mở phần mềm photoshop(Anh chị chú ý tất cả các phiên bản photoshop đều xử lý được thao tác xử lý hình ảnh này hiện tại phiên bản tôi đang sử dụng là phiển bản Photoshop CC 2018 ) Chúng ta thao tác như sau File -> New (Phím tắt là Ctrl + N).

Bước 2: Nhập thông tin cần thiết cho hình ảnh
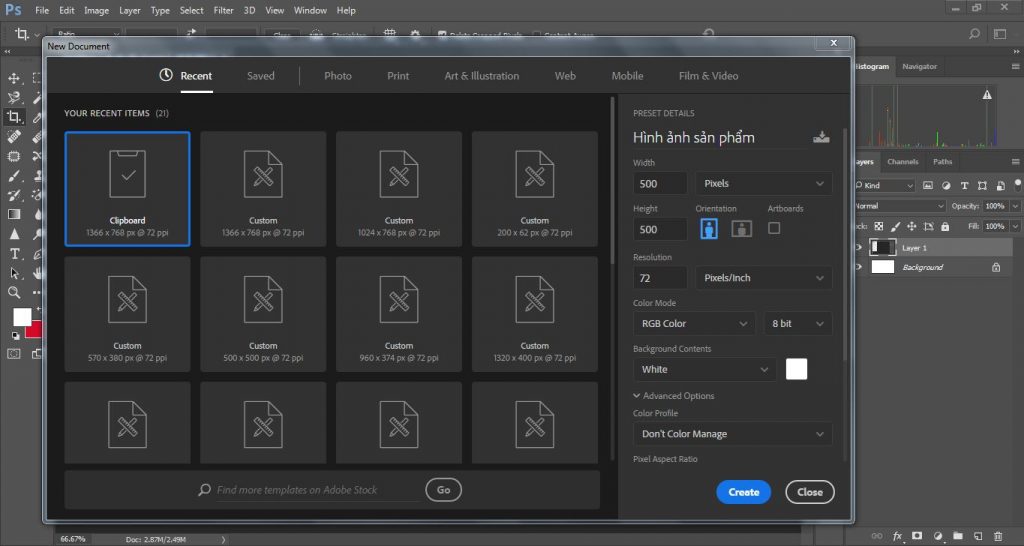
Lúc này anh chị đang ở cửa sổ tạo file hình ảnh mới, anh chị quan tâm tới nhưng thông tin sau
Preset Detail: tên file anh chị muốn tạo (Tôi đặt là: Hình ảnh sản phẩm)
Width: Chiều rộng của ảnh (Width: 500 pixel)
Height: Chiều cao của ảnh (Heigh: 500 pixel)
Chú ý: 2 thông tin này anh chị có thể nhập chiều cao chiều rộng tùy thích không nhất thiết phải như kích thước tôi nhập đơn vị thì có nhiều nhưng hiện nay hình ảnh up website anh chị nên để pixel như tôi đang chọn.
Color Moder: RBG Color (Mặc định là nên trắng, ảnh màu anh chị có thể chọn màu nền hình ảnh mặc định tùy thích ở ô kế bên phải)
Sau đó bấm vào Create

Bước 3: Mở thư mục chứa hình ảnh cần chỉnh sửa kích thước và nén.
Bước 4:Chuyển hình ảnh cần chỉnh sửa vào Photoshop để chỉnh sửa
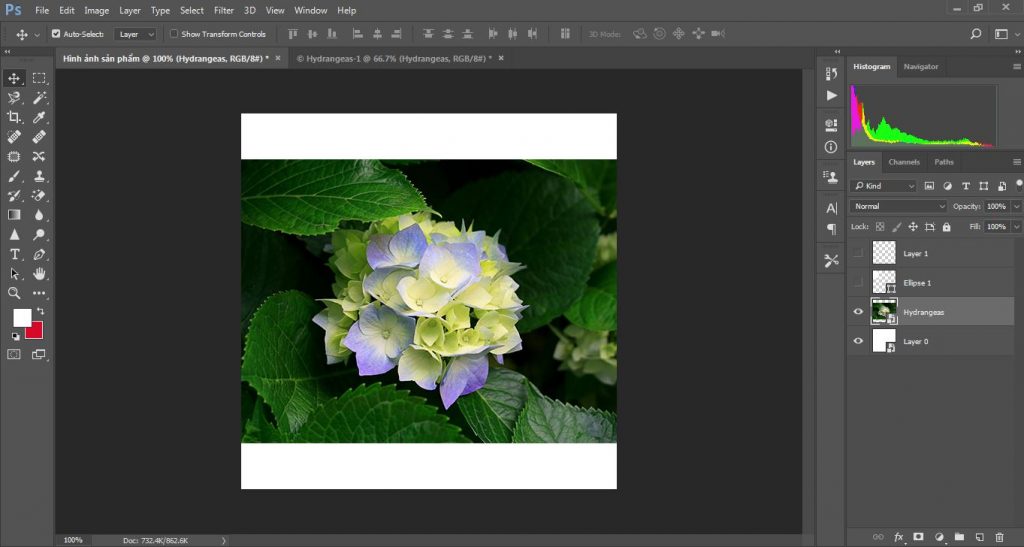
Click chuột trái vào hình ảnh, sau đó giữ chuột trái kéo hình ảnh vào biểu tượng photoshop trên thanh công cụ phía dưới màn hình, sau đó thả chuột trái hình ảnh chỉnh sửa sẽ nằm gọn trong khung hình kích thước chúng ta đã tùy chỉnh ( Bước này hơi khó mô tả vì vậy anh chị nào chưa hiểu có thể xem video đính kèm phí dưới)

Bước 5:Thay đổi tùy chỉnh kích thước hình ảnh
Chúng ta sử Click chuột trái hình ảnh chúng ta chỉnh sửa kéo kéo sao cho hình ảnh năm cân đối, Nếu anh chị không muốn hình ảnh có nền trắng chúng ta có thể bấm tổ hợp phím Ctrl + T, khi này viền hình ảnh và các góc xuất hiện các điểm ô vuông, chúng ta di chuyển chuất tới góc của hình ảnh. Lúc này con trỏ chuột sẽ xuất hiện hình mũi tên, Chúng ta giữ Shift và giữ chuột trái. Lúc này Phần mềm Photoshop cho chúng ta thu nhu phóng to tùy chỉnh, chúng ta có thể giữ vào kéo chuột cho hình ảnh vừa với kích thước khung hình ta muốn tùy chỉnh. Khi chỉnh sửa xong chúng ta bấm tổ hợp phím Ctrl + Enter
Bước 6: Lưu hình ảnh, nén hình ảnh với dung lượng thấp
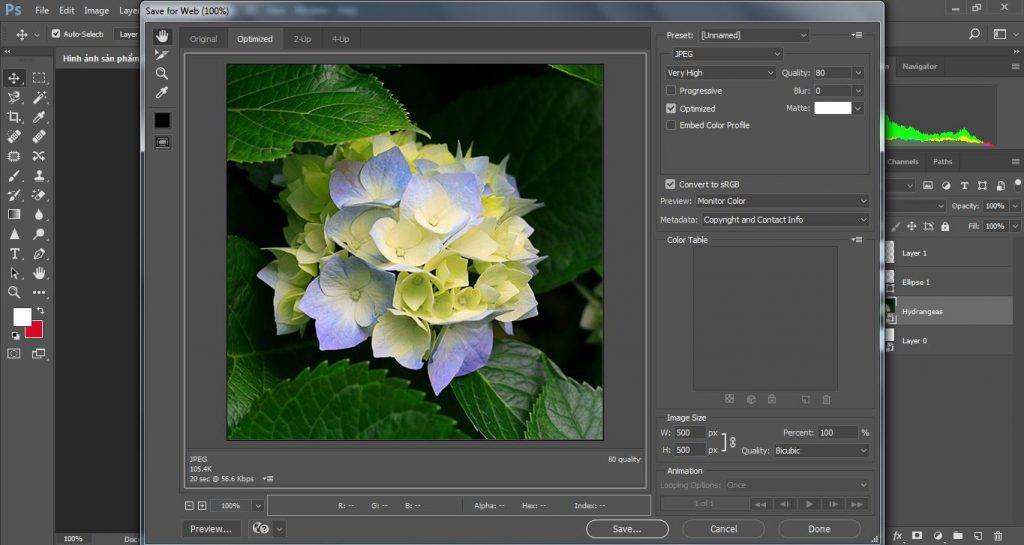
Tiếp tục khi được bức hình theo đúng yêu cầu, chúng ta bấm tổ hợp phím Ctrl + Alt + Shift + S. Lúc này Photoshop xuất hiện cửa sổ lưu hình ảnh. Các thông số anh chị cần chú ý
Thứ nhất loại hình ảnh( thường hình ảnh sản phẩm, banner up lên web anh chị dùng định dàng JPEG ngoài ra định dạng PNG-8, PNG-24 giành cho hình ảnh có nền trong suốt, không màu nên nhưng dung lượng định dạng PNG của hình ảnh khá cao)
Tiếp theo anh chị di chuyển chuột Click vào Save

Tại đây Photoshop cho anh chị đặt tên hình ảnh, và chọn thư mục anh chị muốn lưu.( Chú ý anh chị có lưu hình ảnh đúng với ý nghĩa của nó như vậy tốt cho seo, chẳng hạn sản phẩm của tôi là giường ngủ gỗ tự nhiên thì tên sản phẩm tôi cũng đặt là giường ngủ gỗ tự nhiên)
Lưu ý anh chị có thể xem video hướng dẫn để dễ hiểu hơn. Cảm ơn anh chị đã quan tâm, bài viết của tôi đã kết thúc, chúc anh chị thành công.
Video hướng dẫn
Chúng tôi nhận thiết kế website toàn quốc:
Bài viết bạn có thể quan tâm:
Thiết kế website chuyên nghiệp tại tp hcm
Thiết kế website chuyên nghiệp quận 1
Thiết kế website chuyên nghiệp quận 2
Thiết kế website chuyên nghiệp quận 3
Thiết kế website chuyên nghiệp quận 4
